As a productivity nerd, I'm always looking for tools to help improve my workflow, so here are the five frequently used extensions I use as a full-time Front-End Developer.
1) JSON Formatter
TLDR: Pretty-prints JSON
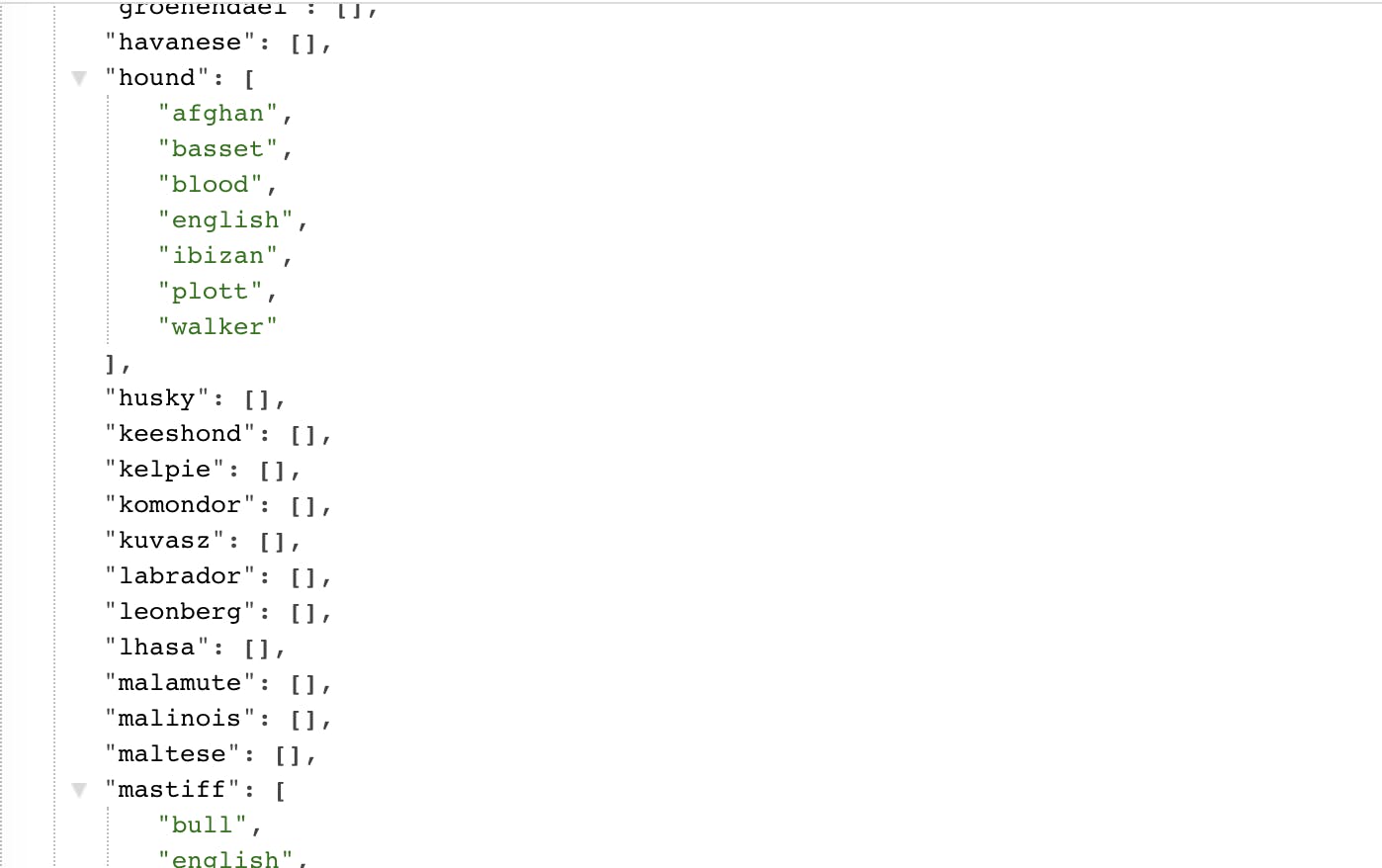
By default, Firefox nicely formats JSON for you. Unfortunately, Chrome does not have this feature, so until then, use this tool to help turn that raw JSON data into something that is easily legible. You also have the ability to expand and collapse objects so you can reduce some of the noise for larger sets of JSON data.
🔨 Install from Chrome Web Store

2) Momentum
TLDR: Adds flare ✨to your tabs
Every time you open a new tab you are greeted with a beautiful background image and encouraging quote and mantra to get you through the day. Momentum has a paid and free version of their extension, but I personally use the free version so that will be the one I discuss.
Here are some additional features:
- Built-in TODO list
- Local Weather
- Set a daily focus
- Favorite photos and quotes for future reference
🔨 Install from Chrome Web Store

3) CSSViewer
TLDR: Simple tool that allows you to view basic CSS properties
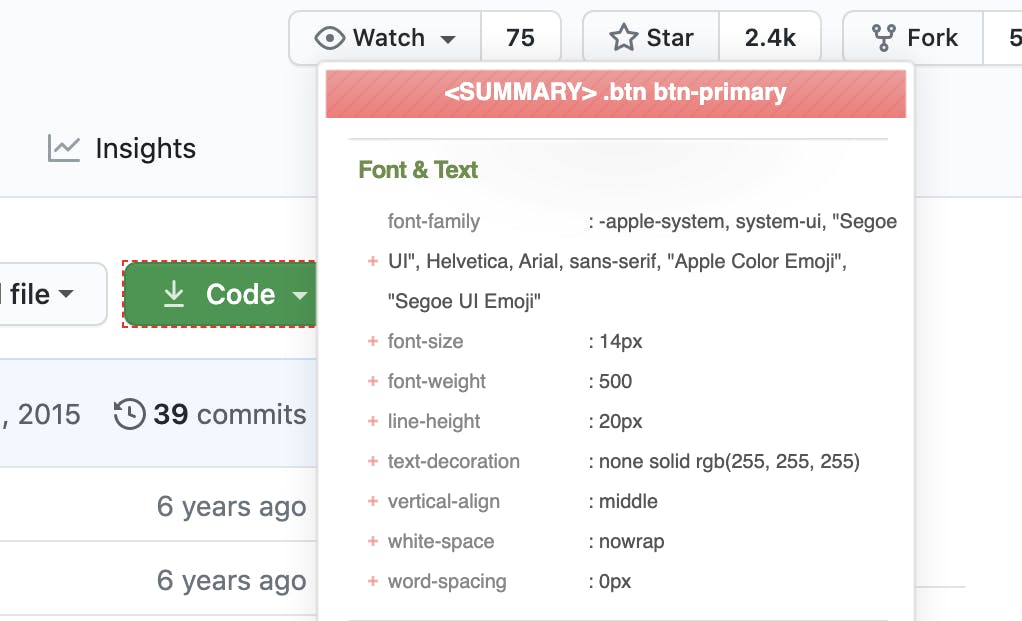
I use this when I want to quickly inspect the dimensions of HTML elements. I find this comes in especially handy when I am scaffolding a page for a site at work and I want to ensure that my CSS aligns with the style guide provided by the designers. It's not a perfect tool, but it's a quick way to inspect basic properties, like font-size and width, without having to bust open the DevTools window.
🔨 Install from Chrome Web Store

4) Material DevTools Theme Collection
TLDR: Provides Material Design themes for your DevTools
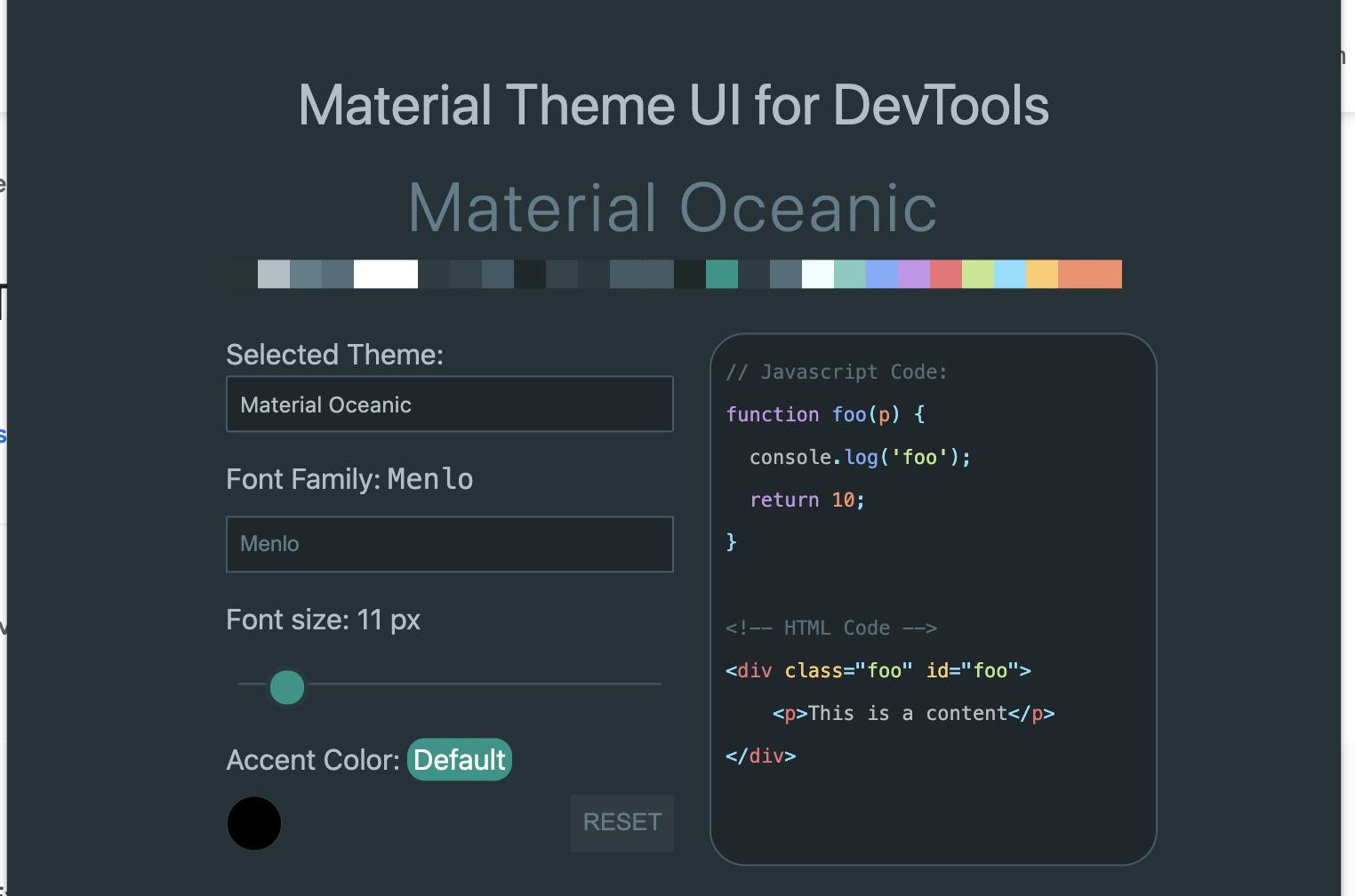
This extension is for those who want to have more options when it comes to their Chrome DevTools. Currently, Chrome only provides a light and dark theme, so for those who are fans of Material Design I think you'll like this added aesthetic touch.
This extension does require some configuring, so I would recommend watching this short tutorial that shows you how to get things up and running. Once configured, you will have access to a theme switcher allowing you to change themes to your heart's content.
🔨 Install from Chrome Web Store

5) Mindful Browsing
TLDR: Forces you to double think when trying to access distracting websites
If you're like me and occasionally (or frequently) get distracted when you should be...working 😣, here's an extension that can help thwart some of the distraction impulses. Having that extra step of confirming whether or not I want to indulge in distracting behavior is a nice pause to point me back in the right direction.
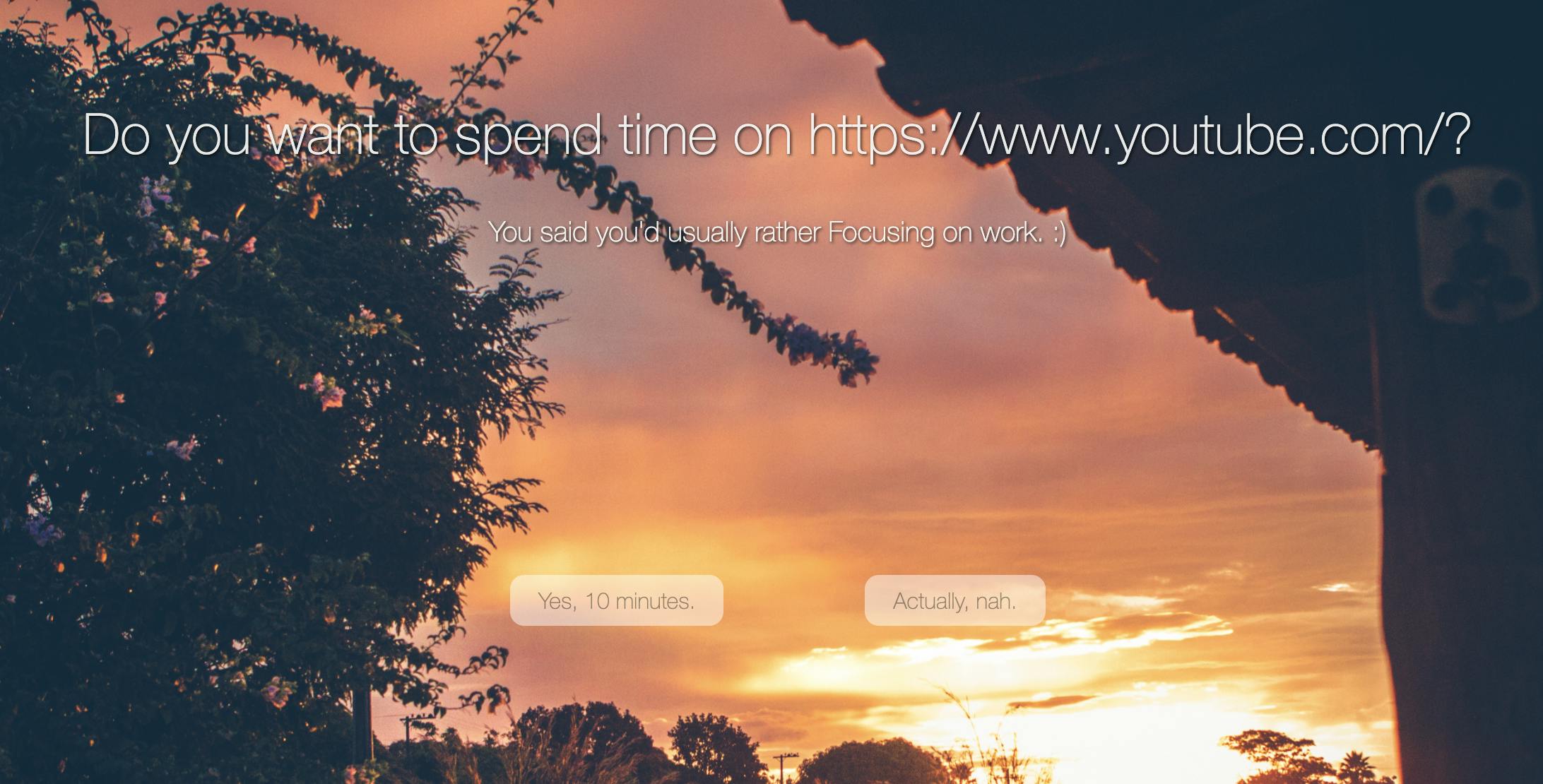
How it works: When you try to access a site that you have set up as one you want to block, you will be greeted with a background image asking you to confirm from one of two options:
- Indulge on distracting site for 10 minutes
- Leave the site and it closes the browser window
Gotchas: I found that the extension didn't work until I explicitly added something in the "Usually, I'd rather:" section so be wary of that when you first install this.
🔨 Install from Chrome Web Store
For those of you wanting more customized ways to stay focused, check out this article for alternative options.

El Fin 👋🏽
Thanks for reading, and I hope you will find at least one of these extensions to be a helpful addition to your workflow.

