A Note on the Series:
Fast Fridays 🏎 is a series where you will find fast, short, and sweet tips/hacks that you may or may not be aware of. I will try to provide these (fairly) regularly on Fridays.
Tailwind CSS is a utility-first CSS framework that makes styling your app a breeze. Tailwind is jam-packed with a myriad of classes that fit almost every use-case. For those scenarios where there isn't a pre-existing class that suits your need, Tailwind provides a way to easily customize your CSS using arbitrary values.
Customization in Tailwind
I want to preface by saying that there are multiple ways to customize CSS in Tailwind. A non-exhaustive list of ways you can customize include:
- Customizing your theme - by editing the
themesection of yourtailwind.config.js. - Using the
@layerdirective - which adds additional styles to Tailwind'sutilities,components, andbaselayers. - Using arbitrary values
To keep things nice and succinct for this Fast Friday Tip 🏎, this article will discuss option #3. However, know that there are various customization options to choose from.
Arbitrary Values
As of v3.0 of Tailwind, arbitrary values are now included by default. Versions prior to v3.0 will require the Just-In-Time engine in order to support this feature. Arbitrary values are great to use if you want to apply one-off styles without having to create a custom class in the stylesheet.
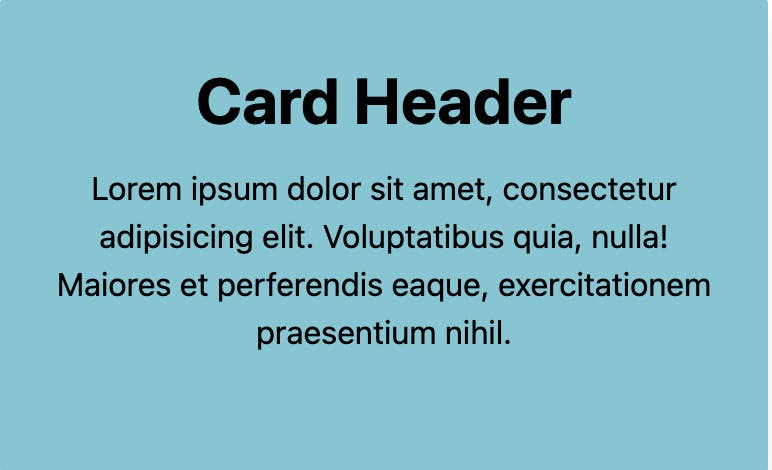
Adding an arbitrary value requires the square bracket [] notation. For example, let's say we wanted to create a card element that contains a custom background-color, font-size, and min-height.
<div class="max-w-sm rounded shadow-lg bg-[#74c7d5] min-h-[240px]">
<div class="p-7 text-center">
<div class="font-bold mb-2 text-[2rem]">Card Header</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
</div>
Click here to see the rendered card element

bg-[#74c7d5]sets the custombackground-colormin-h-[240px]sets the custommin-heighttext-[2rem]sets the customfont-size
The neat part is that arbitrary values can be applied across many different utilities from interactive modifiers like hover states to super custom arbitrary properties that Tailwind doesn't include out of the box. The possibilities are endless!
El Fin 👋🏽
If you enjoy what you read, feel free to like this article or subscribe to my newsletter, where I write about programming and productivity tips.
As always, thank you for reading, and happy coding!