This article will cover the concepts of localStorage and sessionStorage, the differences between the two, and the main methods used when working with them. The nice part about these storage options is that they are pretty straightforward to use once you learn the API.
Introduction
Both localStorage and sessionStorage give you the ability to store information locally in the browser via key-value pairs. The data stored for either is specific to the origin. This means that information stored on one site will not be accessible to a site with a completely different domain.
You can easily view local and session storage from your browser's Developer tools.
- Chrome: Go to the Applications tab -> Find the Storage Section --> Open up the Local Storage or Session Storage dropdown.
- Firefox: Go to the Storage Tab --> Toggle open the Local Storage or Session Storage dropdown
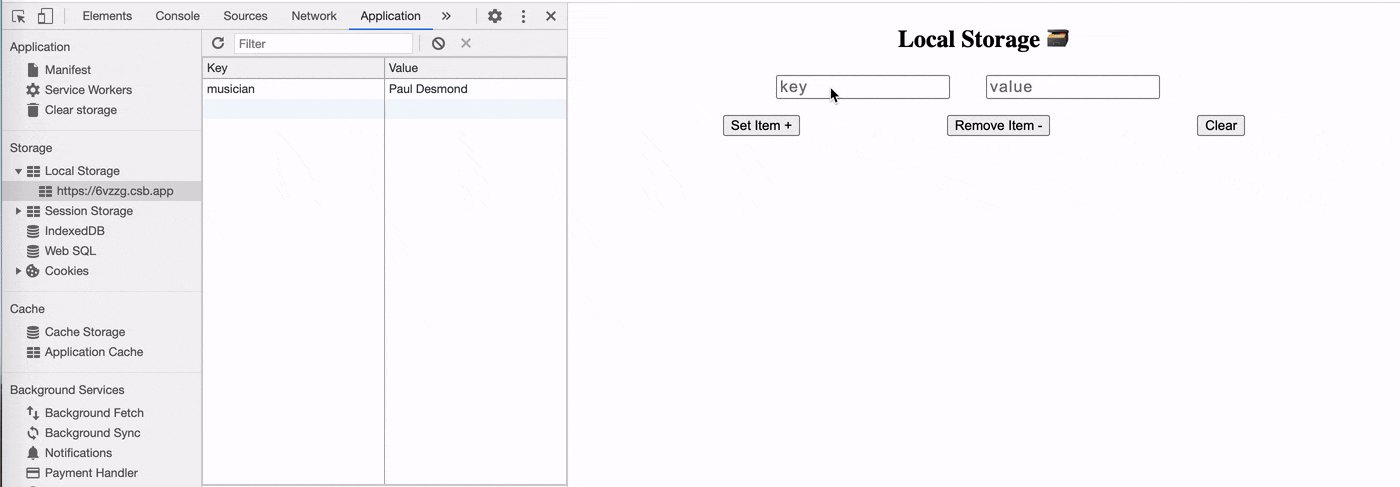
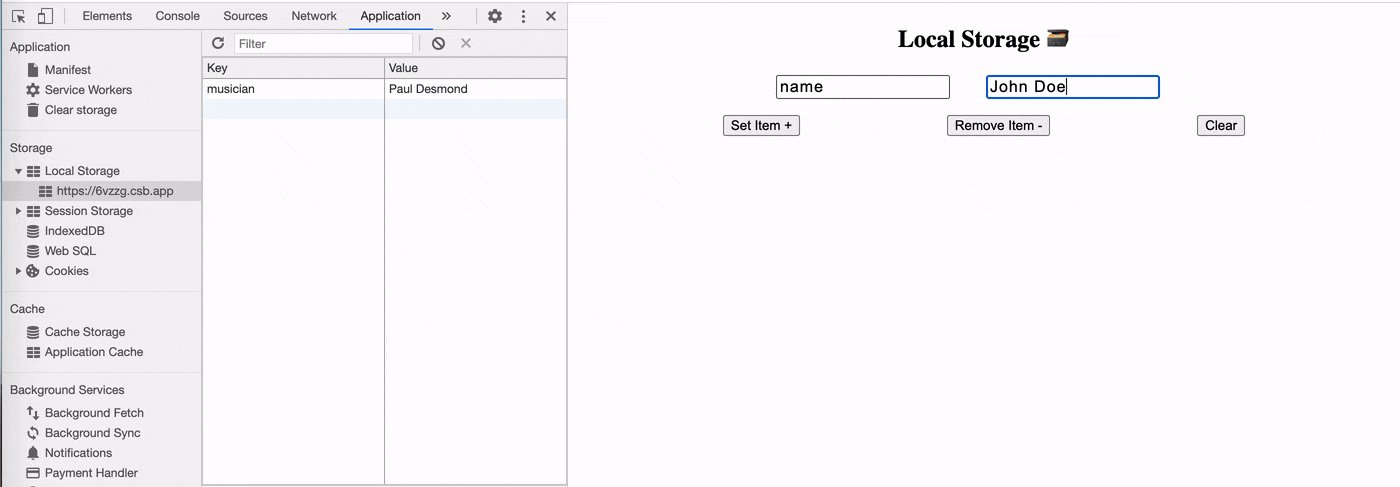
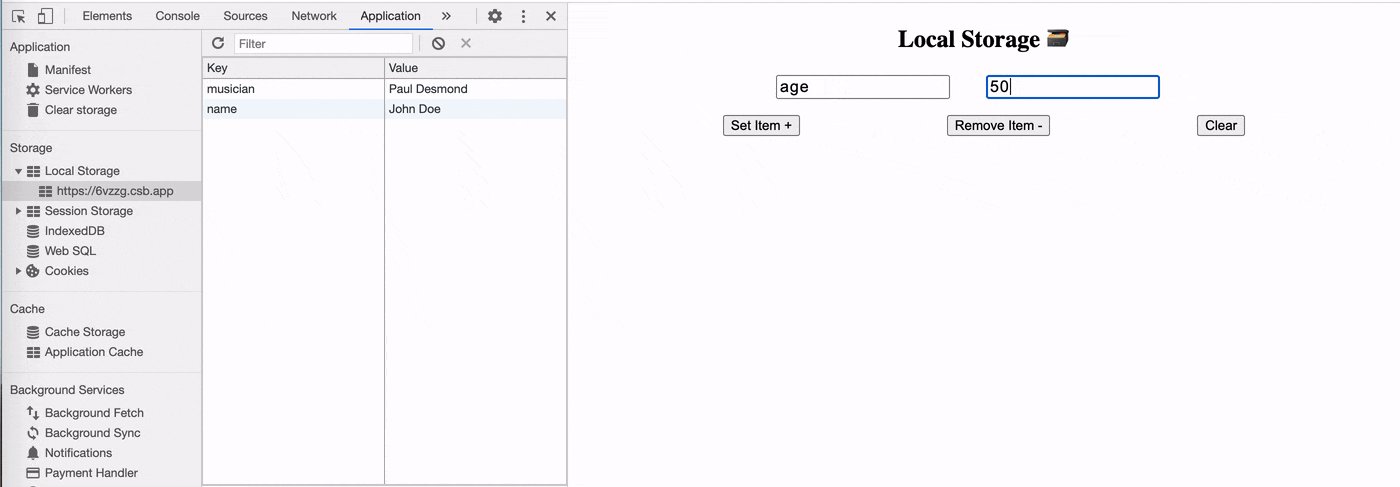
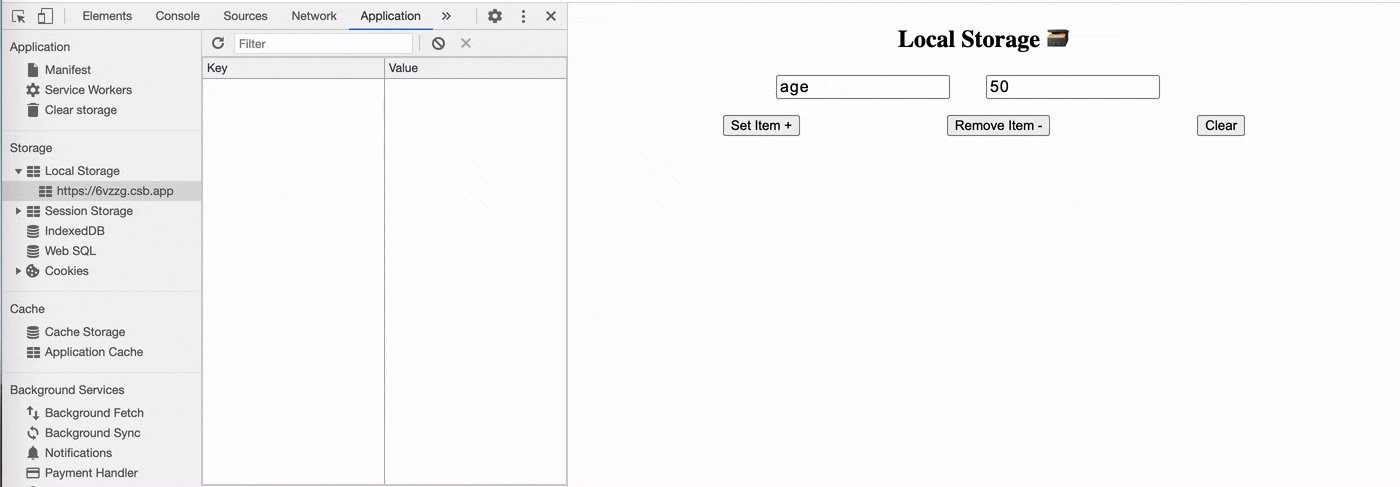
 CodeSandbox Demo of Local Storage
CodeSandbox Demo of Local Storage
The Differences
localStorage has no expiration date and will persist until you manually clear it out of your browser. This can include anything from clearing the cache to manually going in and deleting the data via the developer tools.
On the other hand, sessionStorage will be removed once a page session ends via closing your browser or tab. Due to this limitation, sessionStorage is seldom used in comparison to localStorage.
Other than the differences in expiration, the API is exactly the same for both.
Adding Data to Storage
To add data to storage, you set key-value pairs using the setItem('key', 'value') method and the values that you pass in must be strings. You can also set more complex data types like Arrays and Objects, but you will have to convert them to a string using JSON.stringify().
/*Add an item to localStorage (Primitive)*/
localStorage.setItem('musician', 'Stan Getz');
/*Add an item to sessionStorage (Primitive)*/
sessionStorage.setItem('instrument', 'Tenor Saxophone');
/*Add an object to localStorage*/
localStorage.setItem('musicianInfo',
JSON.stringify({ name: 'Paul Desmond', instrument: 'Alto Saxophone' })
);
Removing Data from Storage
You can remove an item from storage via the removeItem(keyName) method. This method accepts a string of the name of the key you want to remove.
localStorage.removeItem('musician');
sessionStorage.removeItem('musicianInfo');
Retrieving Data From Storage
You can retrieve an item from storage via the getItem(keyName) method. Like removeItem(), this method also accepts a string of the name of the key you want to interact with.
When you need to un-stringify an object that was stored, you can use JSON.parse() to parse the string and convert it back into an object.
const musician = sessionStorage.getItem('musician');
/*Parse out object from JSON string */
const musicianInfo = JSON.parse(localStorage.getItem("musicianInfo"))
Clearing Storage
To remove all items from storage, use the clear() method.
localStorage.clear();
sessionStorage.clear();
El Fin 👋🏽
With just a few methods, you can quickly get up and running with local and session storage. Since the data stored is easily accessible from the browser, you should only consider reaching for these storage options if the data you want to persist contains non-sensitive information.
If you enjoy what you read, feel free to like this article or subscribe to my newsletter, where I write about programming and productivity tips.
As always, thank you for reading and happy coding!
Resources
[Photo by Maksym Kaharlytskyi on Unsplash]

