A Note on the Series:
Fast Fridays 🏎 is a series where you will find fast, short and sweet tips/hacks that you may or may not be aware of. I will try to provide these (fairly) regularly on Fridays.
Firefox provides a simple and easy way to be able to inspect DOM events from the developer tools. In this article, I will describe how to view events in Firefox's dev tools along with the information you can gather from this capability.
Examine Events
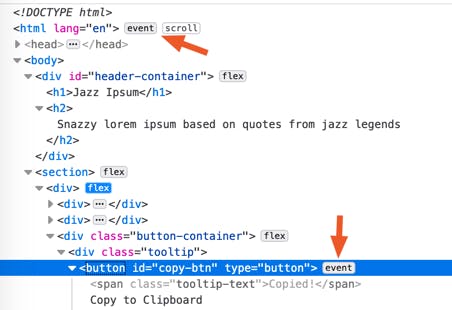
First, open up the developer tools in Firefox and switch to the "Inspector" tab. From there you will see the HTML and next to the relevant elements you will see an "event" tag that you can click on to reveal a popup of information.

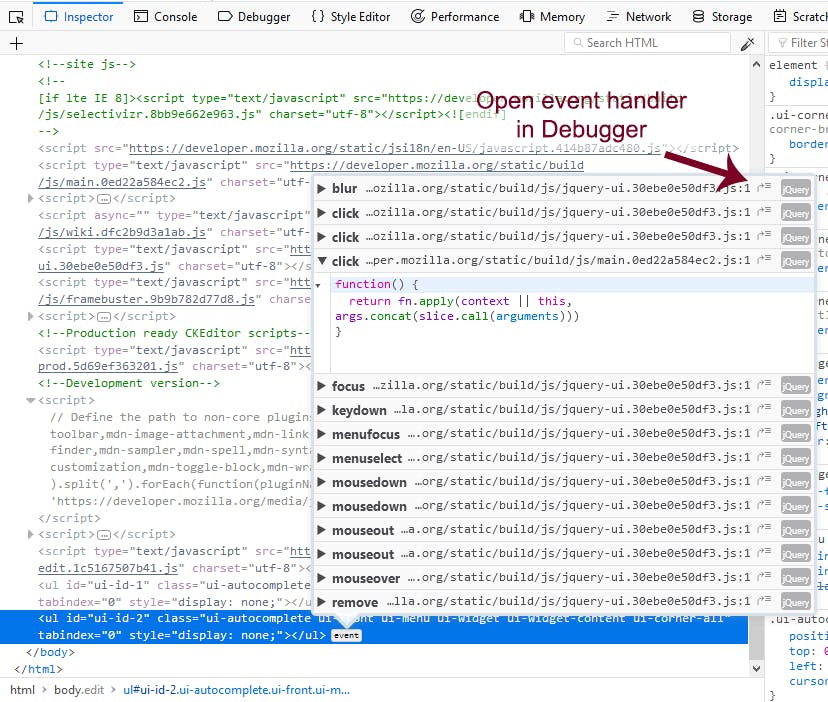
Each row within the popup contains the following information:
- A dropdown arrow with the name of the event type. You can use this to toggle open the row to reveal the corresponding event listener code.
- A right-pointing arrow that will take you to the code in the debugger tab.
- The file name and line number where the event is defined in the code.
- If the event bubbles, a "Bubbling" tag.
- A tag indicating the system that defines the event. This will be one of three values: "jQuery", "DOM2", or "React."

Image from MDN Docs
El Fin 👋🏽
Inspecting event listeners is a nice feature to have when debugging code or just wanting to know which events are bound to what elements. I hope this proves to be helpful the next time you need to debug some code.
Thanks for reading and happy coding!
Resources
[Photo by John Schnobrich on Unsplash]

